Jak optymalizować stronę pod Core Web Vitals?
Google zapowiedział, że w sierpniu 2021 roku Core Web Vitals stanie się czynnikiem rankingowym stron internetowych. Pierwsze wdrożenia odbędą się już w połowie czerwca 2021 i sukcesywnie będą wprowadzane kolejne. Dzięki temu Google będzie mógł na bieżąco monitorować pojawiające się ewentualne nieprawidłowości w działaniu. Jakie przełożenie będzie to miało dla wszystkich prowadzących biznesy w sieci? W jaki sposób analizować swoją stronę internetową pod kątem Core Web Vitals oraz optymalizować ją w oparciu o otrzymane dane? Wszystkiego dowiecie się z tego artykułu.
Czym są Core Web Vitals?
Core Web Vitals czyli Podstawowe Wskaźniki Internetowe obejmą opis szybkości i wydajności stron internetowych. Dotychczas najważniejszymi elementami stron internetowych były responsywność, szyfrowanie połączenia, brak inwazyjności reklam oraz bezpieczeństwo. Do tego dochodzą nam CWV, które będą dodatkowym czynnikiem rankingowym związanym z rolą doświadczeń użytkownika.
Google chce promować treści, które oprócz wysokiej jakości merytorycznej będą oferowały przestrzeń, po której użytkownik może poruszać się szybko i bez większych problemów. Wspomniana jakość stron internetowych będzie rozpatrywana według wymienionych wcześniej czynników wraz z nowymi, Core Web Vitals.
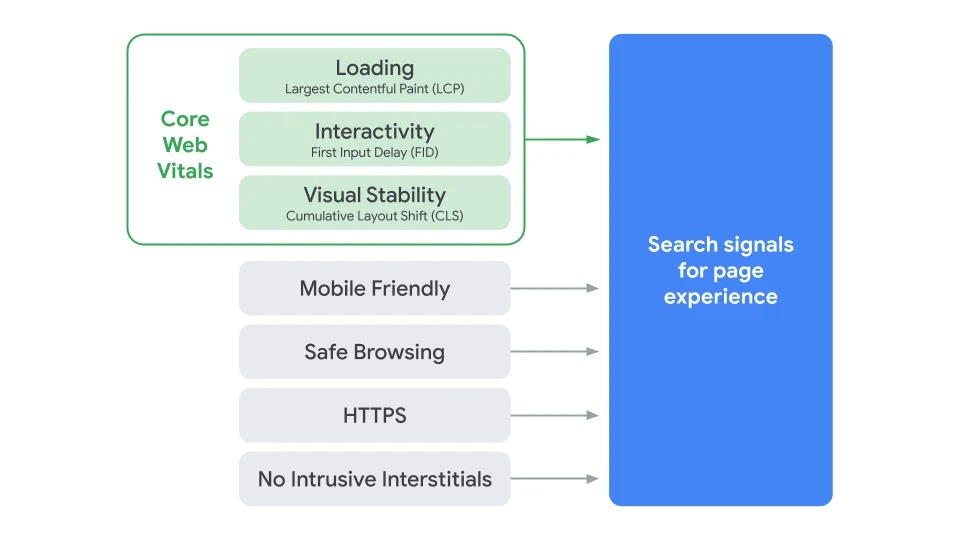
Z grafiki, którą zaprezentowało nam Google możemy wyraźnie wyczytać, że czynnikami wpływającymi na doświadczenia użytkownika są szybkość ładowania elementów na stronie, prędkość odpowiedzi przycisków i elementów interaktywnych oraz stabilność layoutu użytego na stronie. Omówmy, więc bardziej szczegółowo każdy z nich.
Źródło: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
Podstawowe wskaźniki internetowe
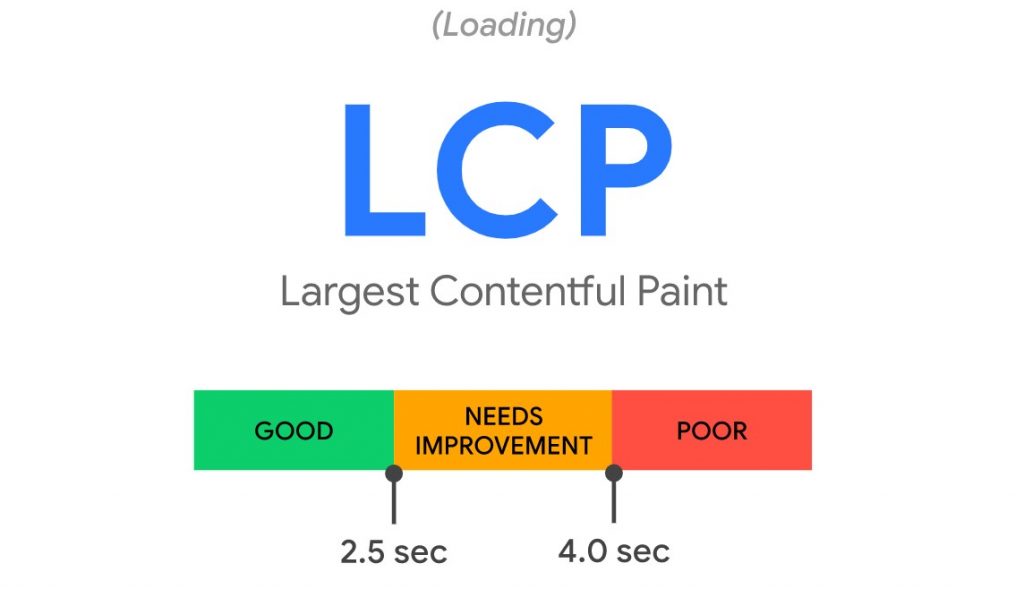
LCP
Źródło: https://web.dev/vitals/
LCP (Largest Contentful Paint) – jest to wskaźnik określający szybkość ładowania witryny. Mierzy czas ładowania największego elementu na stronie, którym może być grafika, tekst lub wideo. Google podaje, że wartość LCP powinna wynosić około 2,5 s od pierwszego ładowania strony.
LCP mierzony jest dla obszaru above the fold, czyli pierwszej strony widocznej przez użytkownika. Elementy, które rozciągają się poniżej linii zgięcia nie są brane pod uwagę.
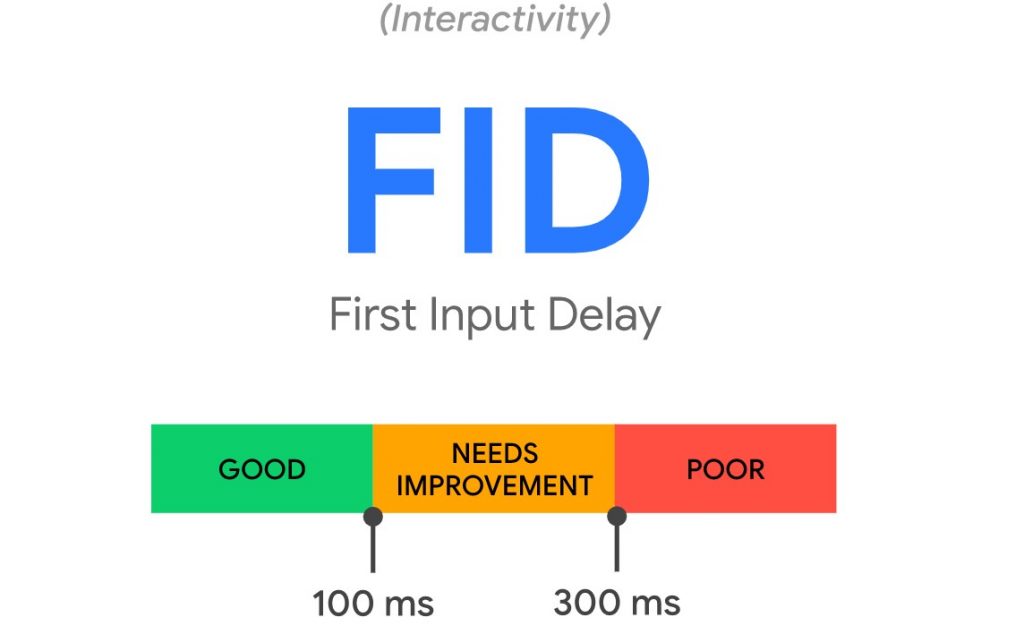
FID
Źródło: https://web.dev/vitals/
FID (First Input Delay) – ten wskaźnik określa interaktywność. Mierzy on czas odpowiedzi elementów interaktywnych na stronie po kliknięciu w nie przez użytkownika. Mogą być to pola formularza, przycisk dalej czy opcja szukaj. Wskaźnik ten nie powinien przekraczać 100 ms.
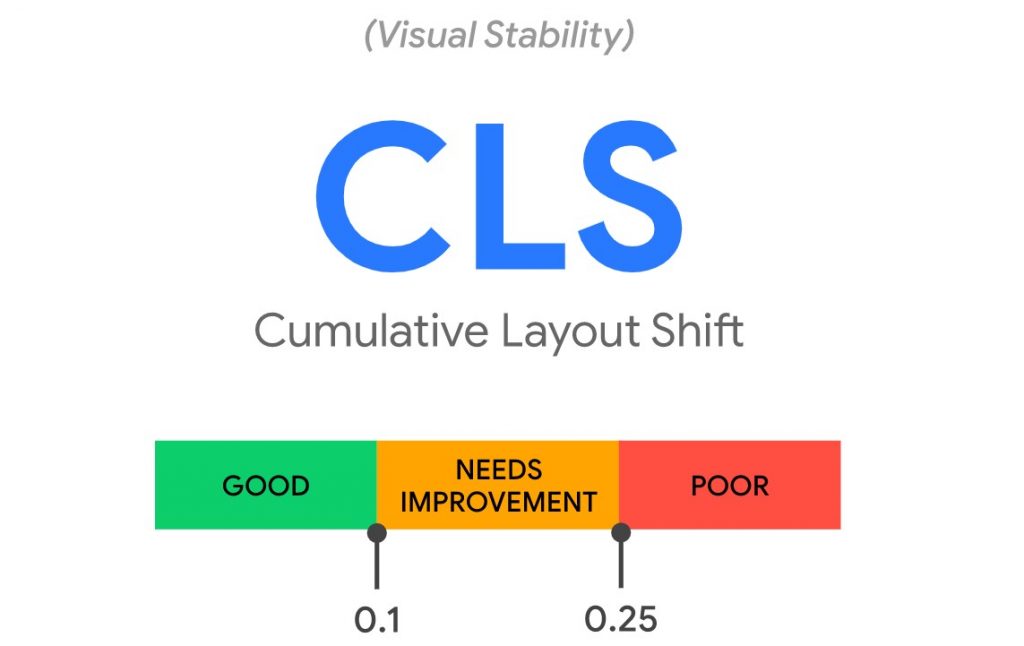
CLS
Źródło: https://web.dev/vitals/
CLS (Cumulative Layout Shift) – wskaźnik odpowiedzialny za stabilność wizualną. Mierzy on liczbę przesunięć elementów graficznych layoutu na stronie internetowej. Dotyczy to przesunięć nieoczekiwanych, które nie związane są z interakcją użytkownika. Wartość CLS nie powinna przekraczać 0.1.
Pozostałe wskaźniki internetowe
FCP (First Contentful Paint) – wskaźnik, który mierzy czas potrzebny na wczytanie pierwszego elementu na stronie (grafika, tekst lub wideo).
TTFB (Time To First Byte) – wskaźnik mierzący czas potrzebny przeglądarce do odebrania pierwszego bajtu zawartości strony.
Wskaźniki FCP i TTFB są użyteczne przy optymalizacji wskaźnika LCP odpowiedzialnego za szybkość ładowania strony.
TTI (Time to Interactive) – wskaźnik mierzący czas od rozpoczęcia ładowania strony do załadowania jej głównych zasobów podrzędnych, które pozwalają wprowadzać dane na stronie.
TBT (Total Blocking Time) – jest to metryka mierząca czas pomiędzy pojawieniem się pierwszej treści na stronie (FCP), a możliwością wprowadzania danych (TTI).
Wskaźniki TTI i TBT są pomocnicze przy optymalizacji wskaźnika FID określającego interaktywność strony.
Narzędzia do mierzenia i raportowania Core Web Vitals
Najbardziej popularne narzędzia:
- PageSpeed Insight
Wykonanie pomiaru CWV przez PageSpeed Insights jest bardzo proste. Wystarczy wpisać adres strony internetowej i zaczekać na szczegółowy raport.
Link do strony: https://developers.google.com/speed/pagespeed/insights/
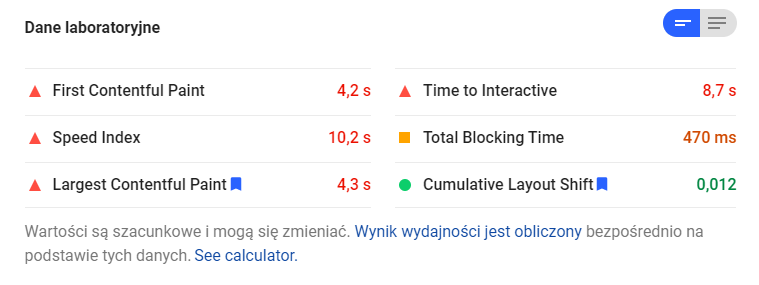
Oto przykładowy raport:
Otrzymujemy informacje na temat wszystkich Core Web Vitals wraz z dokładnymi wartościami wskaźników. Co ważne, dla każdej podstrony wartości CWV będą inne. Należy przeanalizować najważniejsze, takie jak strona główna, kontakt czy oferta. Analogicznie jest ze sklepami internetowymi, w których analizujemy najważniejsze podstrony – strona główna, koszyk, kontakt oraz strony kategorii i podkategorii.
Dostajemy również zestaw wytycznych do wdrożenia na stronie. Raport obejmuje wersję desktopową, jak również mobilną.
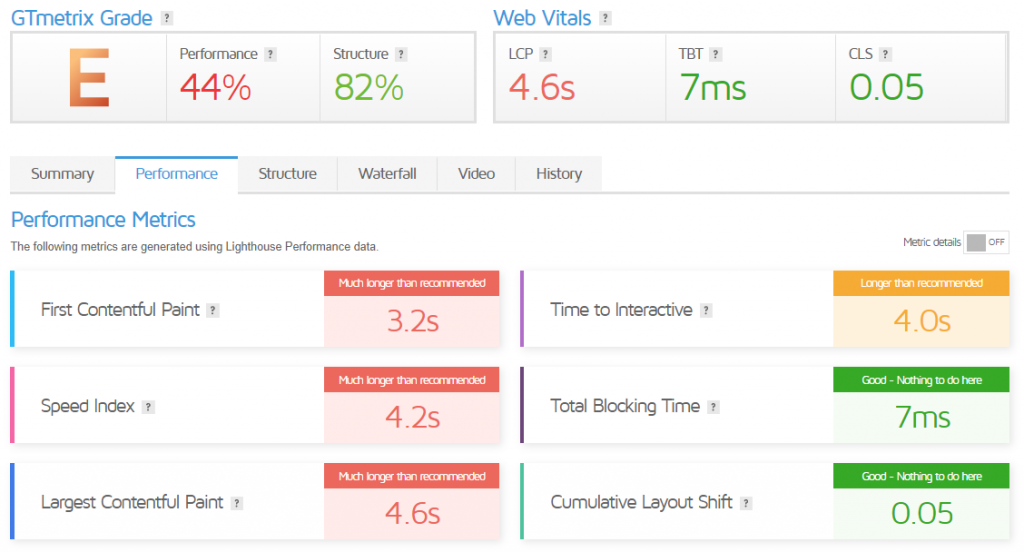
- GTMetrix
W GTMetrix, podobnie jak w PageSpeed Insights otrzymujemy raport dotyczący konkretnego adresu URL, a nie całej strony. Darmowa wersja oferuje wyłącznie raport dla desktopów. Nie otrzymujemy też danych zgromadzonych, a wyłącznie laboratoryjne.
Analizy można dokonać pod tym linkiem: https://gtmetrix.com/
- Wtyczki do Google Chrome
Jeżeli potrzebujesz szybko sprawdzić jak przedstawiają się Core Web Vitals na stronie, to możesz skorzystać z darmowych wtyczek do Google Chrome.
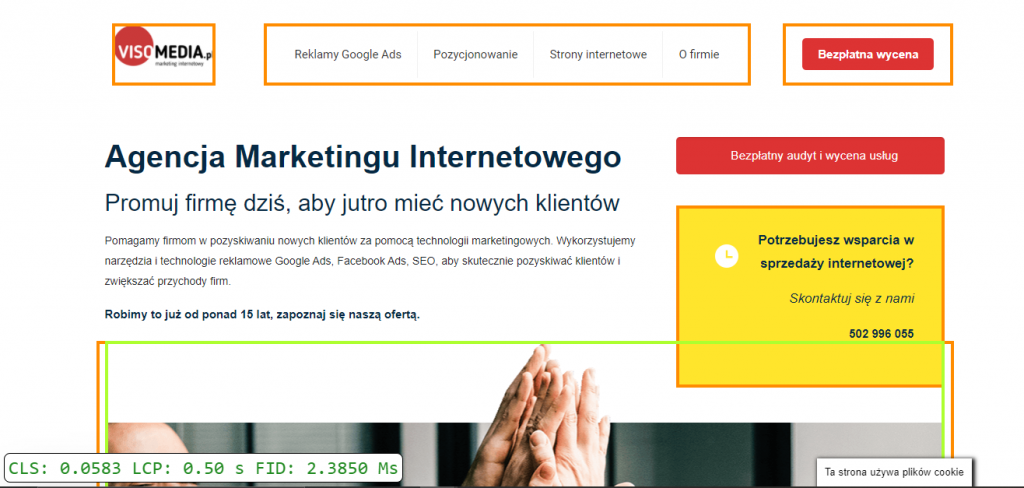
- Core Web Vitals Extension – wtyczkę wystarczy pobrać i dodać do Chrome. Zaznacza nam ona elementy, które poddała analizie oraz pokazuje wartości CWV w dolnym rogu ekranu.
- Web Vitals Extension – wtyczkę dodajemy tak samo jak poprzednią. Daje ona podstawowy pogląd na wskaźniki CWV jednak nie pokazuje szczegółowych danych. Jej zaletą jest działanie w czasie rzeczywistym, więc można przy jej pomocy wyłapać strony o słabszych parametrach.
Sposoby optymalizacji Core Web Vitals
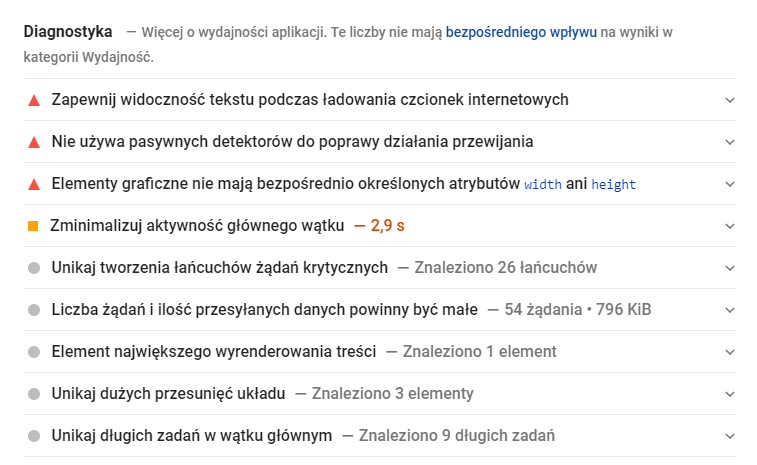
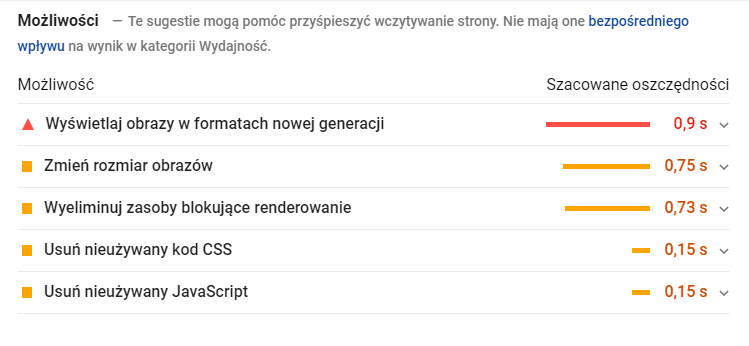
Wygenerowany przez PageSpeed Insights raport pokazuje nam wyraźnie, które elementy wymagają poprawy i sugeruje co możemy zrobić. Po rozwinięciu paska w sektorze Możliwości i Diagnostyka otrzymujemy wytyczne, które poprawią CWV naszej strony. Warto korzystać też z opcji “Więcej informacji”, aby uzyskać szczegółowe informacje na temat danego problemu.
Optymalizacja LCP
Na wartość wskaźnika LCP mają wpływ wielkości grafik, tekstów, wideo oraz to, w jaki sposób renderują się elementy strony. Optymalizować LCP można na kilka sposobów:
-
optymalizacja zdjęć i grafik
Format zdjęcia
Do zapisywania zdjęć i grafik na stronie internetowej służą trzy najpopularniejsze formaty – JPG, PNG i WebP. Każdy z nich ma inne zalety i wady, dlatego przyjrzymy się im z osobna.
JPG jest formatem najpopularniejszych i powszechnie stosowanym do zapisywania zdjęć. Jego dużą zaletą są małe rozmiary plików z jednoczesną utratą jakości, która w przypadku zdjęć z lustrzanek może mieć duże znaczenie. PNG to format służący do prezentowania grafów, wykresów i ikon. Format WebP jest bardziej opłacalny niż JPG czy PNG, ponieważ zachowuje on wyższą jakość przy małej wielkości pliku. Wadą WebP jest to, że przeglądarka Internet Explorer nie obsługuje tego rodzaju plików. Przed zastosowaniem plików w formacie WebP na stronie warto sprawdzić w Google Analytics jakąś część ruchu stanowią wejścia z Internet Explorera.
Rozmiar zdjęcia
Przed dodaniem grafiki lub zdjęcia trzeba jak najbardziej zmniejszyć jego rozmiar zachowując jednocześnie wysoką jakość. W tym celu można skorzystać z darmowych narzędzi do kompresji zdjęć, takich jak Online Image Сompressor.
-
optymalizacja TTFB
TTFB mierzy szybkość odpowiedzi serwera do Twojej strony internetowej. W PageSpeed Insights można znaleźć raport dotyczący tego wskaźnika. W jaki sposób radzić sobie z wysokim TTFB? Powolna odpowiedź serwera może być związana z dostawcą Twojego hostingu, więc w przypadku problemów z wysokim TTFB warto skontaktować się właśnie z nim. Dodatkowymi czynnościami, które możesz wykonać samodzielnie są:
- wymiana serwera na Apache lub NGINX,
- aktualizacja PHP,
- włączenie HHTP/2.
-
opóźnienie ładowania treści
Techniką, która opóźni ładowanie wszystkich treści naraz jest lazy loading, czyli leniwe ładowanie. Dzięki niej treści, które nie są widoczne w obszarze above the fold pozostaną niewczytane do momentu przewinięcia strony. Pozwala to zaoszczędzić jej zasoby i przyspieszyć działanie. Lazy loading możemy wdrożyć instalując gotowe wtyczki np. Autoptimize dla WordPress lub Load your images on demand dla PrestaShop.
-
optymalizacja tekstu
Redukcja ilości fontów i funkcja font-display
Stosowanie funkcji font-display, którą umieszczamy w kodzie CSS pozwala poradzić sobie w sytuacji, gdy nie uda się pobrać wskazanego przez nas fontu lub jeżeli pobieranie trwa zbyt długo. W celu najlepszej optymalizacji wybieramy font-display optional. Taka konfiguracja umożliwia zablokowanie wczytywania fontu w przypadku słabego połączenia internetowego. Jest to szczególnie ważne, gdy wygląd fonta jest sprawą drugorzędną, a najważniejsze są doświadczenia użytkownika.
Ogranicz się do kilku rodzajów fontów na stronie i stosuj je na każdej z podstron.
Więcej szczegółowych informacji dotyczących optymalizacji LCP znajdziesz pod adresem: https://web.dev/lcp/.
Optymalizacja FID
Wartość wskaźnika FID jest powiązana głównie z wydajnością ładowania strony, czyli czasem jaki upłynie między pierwszą akcją wykonaną przez użytkownika, a odpowiedzią przeglądarki.
-
optymalizacja i rozbicie kodu JS
Optymalizację FID powinniśmy zacząć od przeanalizowania kodu Javascript, który jest głównym powodem niskich wartości tego wskaźnika. Rozbicie kodu na mniejsze partie powinno przyspieszyć renderowanie i ograniczyć blokowanie zasobów.
-
minifikacja kodu Javascript
Chodzi tu o usuwanie nadmiarowych znaków, spacji, tabulatur czy komentarzy w kodzie JS, które mogą spowalniać ładowanie strony. Minifikację można przeprowadzić ręcznie lub za pomocą wtyczki np. Autoptimize lub Minifier.
Więcej szczegółowych informacji dotyczących optymalizacji FID znajdziesz pod adresem: https://web.dev/fid/.
Optymalizacja CLS
Wartość wskaźnika CLS obniżają nieoczekiwanie przeskakujące okienka w layoucie strony. Pop-upy nie wpływają na wartość CLS. Optymalizacja pod kątem zmniejszenia wskaźnika CLS to przede wszystkich trzymanie się dobrych praktyk związanych z budowaniem strony internetowej.
-
stosowanie atrybutów height i width
Dodawanie do elementów na stronie atrybutów height i width pozwala na prawidłowe ich rozmieszczenie w czasie renderowania strony. Wartości wysokości i szerokości powinny być tak dopasowane, aby prawidłowo wyświetlały się zarówno w wersji mobile i desktop.
-
optymalizowanie ładowania fontów
Optymalizacja fontów wspomniana w kontekście LCP pomoże również w optymalizacji CLS.
Więcej szczegółowych informacji dotyczących optymalizacji LCP znajdziesz pod adresem: https://web.dev/cls/.
Jak przeprowadzać optymalizację strony?
Wymienione przez nas sposoby optymalizacji to kilka przykładowych i często najlepszych sposobów na szybką poprawę szybkości działania strony internetowej. Wiadomo jednak, że każdy serwis czy sklep internetowy potrzebuje osobnej analizy i dokładnego sprawdzenia co trzeba poprawić. Optymalizacja obrazów, fontów i wideo jest bardzo dobrym punktem wyjścia, który pomoże przyspieszyć stronę. Analizowanie kodu JS, HTML i CSS może już nie być takie proste, więc w tym przypadku zalecamy skorzystać z pomocy specjalistów.
Zobacz również: